How to Reduce Load Time of Your Moodle LMS
It’s no surprise that a website’s performance is important. Whether you have 1, 5, 15, or even 500 Moodle courses, your site needs to load in the least time possible. And for search engines and users, that time is less than 2 seconds.
A fast, high-performing website, improves user experience and hence, helps you rank higher in search results. But how do you go about optimizing your website for speed? How do you check its performance in the first place?
Let’s find out.
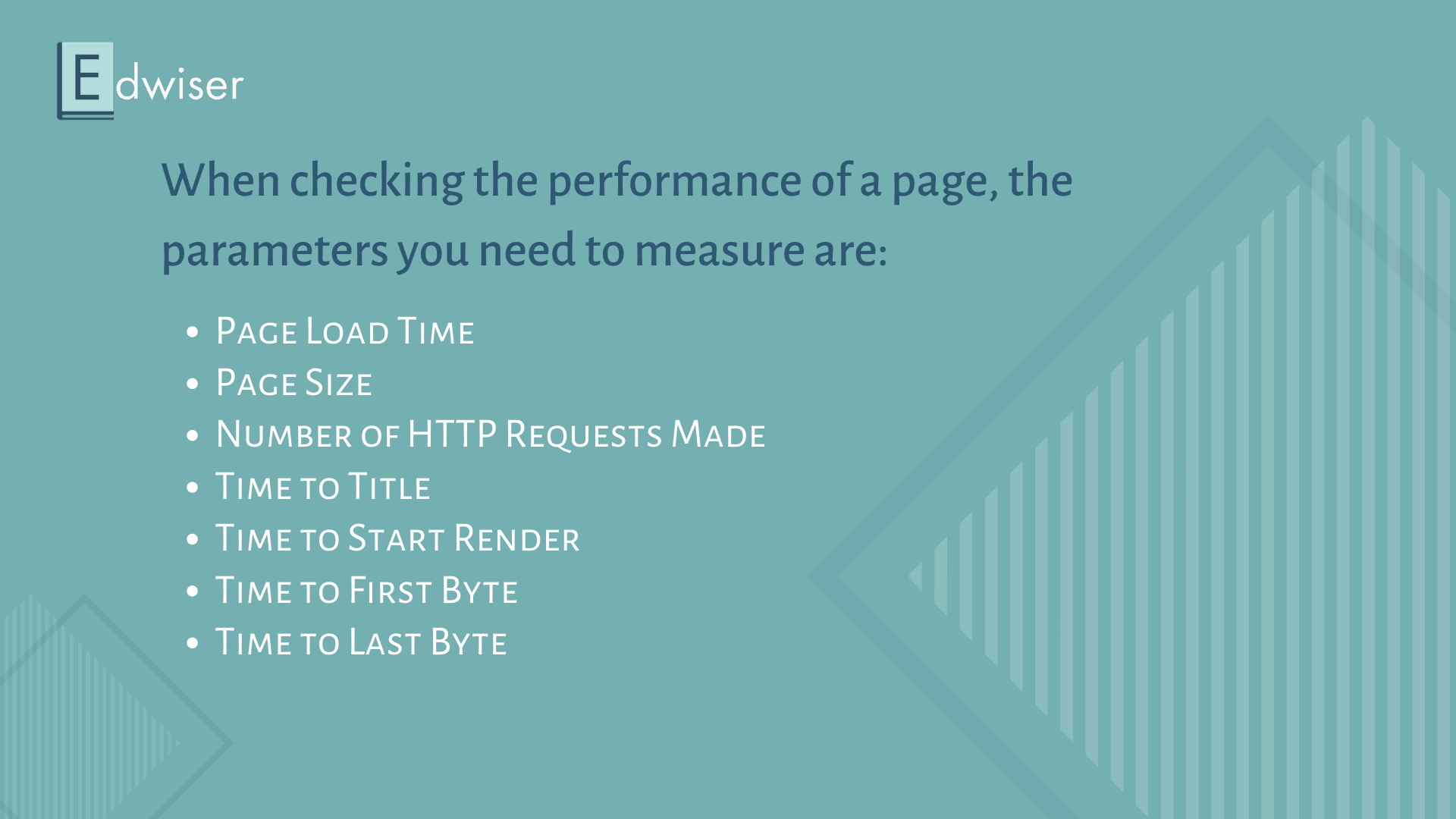
What is Page Load Time? And How do You Measure it?
Page load time is the average amount of time a web-page takes to completely display on your screen – once you’ve clicked a link or entered the page in your browser. It’s an indicator of how “heavy” or “resource-intensive” page contents are. For example, a page that has a large size image or an overload of animations will take a lot of time to load as compared to a simple text page.
Measuring page speed is important to know how well your page performs. There are several tools that can help you here.
For example, Google Page Speed Insights or Pingdom. By checking any page of your Moodle website on either of these sites you’ll get an idea of page speed and areas for improvement.
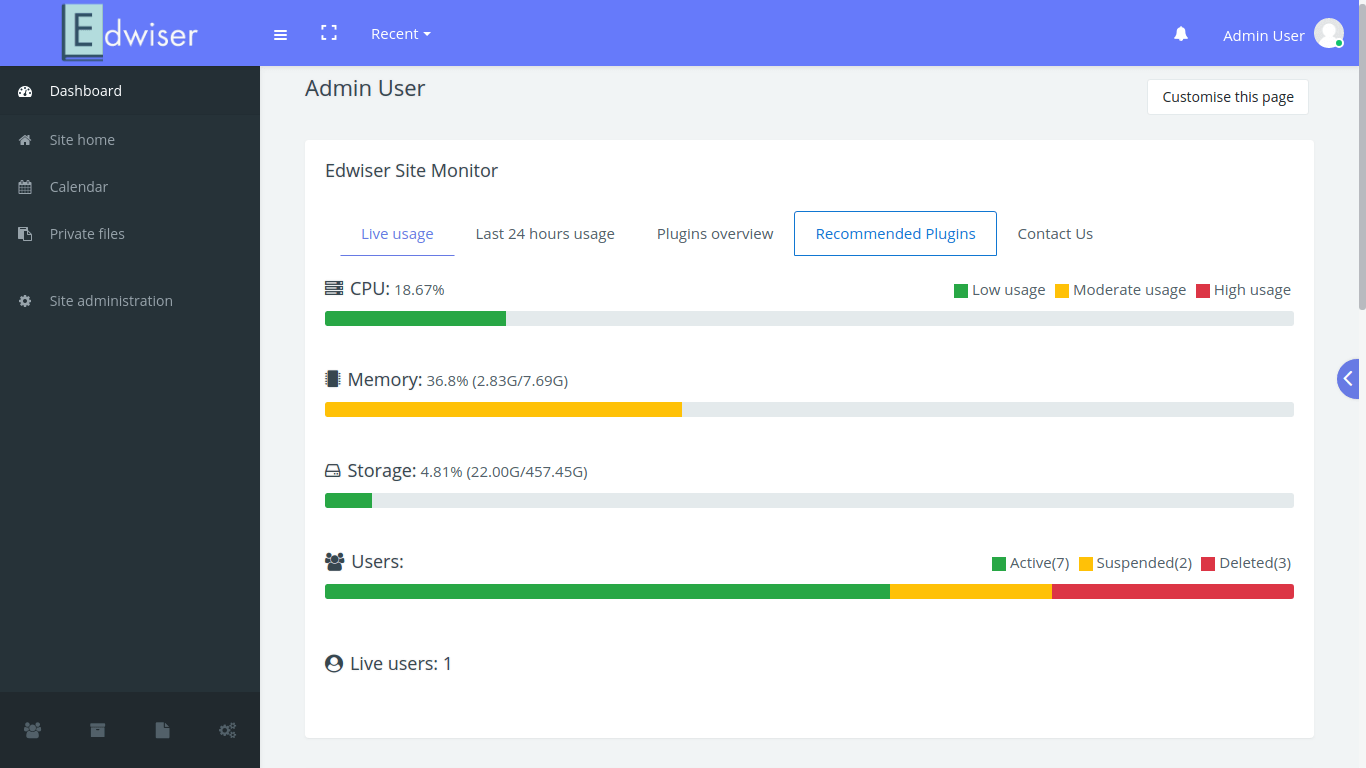
To keep checking on a regular basis, you can use Edwiser Site Monitor, a plugin especially built for Moodle websites. Edwiser Site Monitor tracks plugin performance, memory usage, and more, to kelp you identify the exact source of the problem.
How to Improve Page Performance and Reduce Page Load Time?
There are simple, tried and tested methods to improve page performance. Let’s start with the basics.
#1 Better Hosting
The most important factor that affects website performance is hosting. The type of hosting directly impacts the speed with which a page is served – or in simple words, the time it takes the page to be displayed in your browser.
A rule of thumb is to select a plan based on the number of concurrent users or traffic you have. Out of the many hosting providers available, it’s always better to choose one that’s best for Moodle.
#2 Optimized Page Content
A heavy page or one that makes too many requests when loading will take a lot of time to display. Images that are large in size, videos directly added on the page, GIFs, can add to the page size.
Having too many styling elements, animations, can lead to your page making requests to style-sheets or scripts. Reduce the number of code files your page is dependent on to speed-up loading. Of course, if you’re not into coding, reach out to a Moodle developer.
Be sure to use the best possible image dimensions to avoid resizing. Optimize all images before uploading them on your Moodle site.
#3 Using High-Performing Theme and Plugins
The Moodle extensions you use can also affect your site’s performance. A poorly coded plugin or slow-loading theme can impact the overall user experience. Edwiser Site Monitor will help you sift out such extensions, but then you will have to take the effort to either fix the code or look for replacements.
For example, when it comes to Moodle themes, not a lot focus on page speed. But we’ve made sure that the latest version of Edwiser RemUI is lightweight to give users a fast interaction experience.
If all of the above methods aren’t enough, other advanced options include:
#4 Using a CDN
A Content Delivery Network (or CDN), is a network of distributed servers that help deliver page content in the fastest way possible. It takes care of storing static page content and displaying it from the closest server when requested. Hence, speeding up the experience for the end-user.
#5 Implementing Lazy Loading
Lazy loading as a term means that content isn’t all loaded at once but only when it is requested, giving users the impression that a page loads faster than it does. For example, the Edwiser RemUI all courses page implements lazy loading. When there are a lot of courses, few are loaded at first, and then more as the user scrolls.
Final Word
Stats say that for every second a page takes to load user experience goes down by 16%. While course content might be your primary focus, it’s important to take care of other aspects that reduce user frustration and make for a better learning experience on your Moodle website.
What are your thoughts about this? Are there any optimization tips you’d like to share with us? Let us know.







Hello Guys,
we usally do not have any trouble with our loadtime. However, only course with your Edwiser course format do have a noticable loadtime. Any idea what might cause that issue?
Best,
Hisham